It is very common to encounter situations when your website slows down or feels unstructured. Thus, one of the biggest and primary reasons behind this is the appropriate size of images that we upload to WordPress. Not only that, but this mistake also results in a higher bounce rate or visitor disappointment. Therefore, to bail you out of this situation and share the answer to the question of “what size image to use on WordPress,” we have made this complete guide. Hence, it will surely assist you with image optimization, various image sizes, tips, tricks, etc. So, what’s stopping you from boosting your site’s appearance? Explore the blog till the end.
Introduction to Image Size
So, before heading to what size image to use on wordpress, let’s first get introduced to image size and its meaning. An image size basically symbolizes the dimension of a picture, measuring it in the unit “pixels.” For instance, an image measuring 1600 x 1900 pixels has a width of 1600 pixels and a height of 1900 pixels. Furthermore, these image dimensions have a direct relationship with image file size, which is the amount of space it consumes in the system.
Thus, we measure these store files in “bytes,” for example, 100 KB, 10 MB, etc. In addition to this, if the image file size is larger, then it may also lead to a slow downloading process and reduced website performance. Hence, it is very important that you create a balance between image dimensions and file size. Besides this, the tech field commonly uses JPEG (for color images) and PNG (for color images) file formats. Therefore, these formats minimize the file size and ensure the image’s quality.
Why Image Size is Important on WordPress
An image is one of the basic units of a website formation. However, a lot of people ignore it in the beginning stage of website creation and struggle later due to its inaccuracy in size. Hence, to get a glimpse of why image size is important on wordpress, read the below-shared points:
- Boost the website performance: Images are basically one-third of the webpage’s weight. Thus, feeding appropriate sized images can make the website become lighter and load faster.
- Enhance the hosting storage space: Small image size takes less bandwidth and hosting space which makes the webpage smaller and storage efficient.
- Increase the user experience: Right sized images according to the section’s demand make the site look more structured and appealing which result in better user experience. Plus, the faster loading time of the image also makes the users smoothly engage with the services.
- Improve responsiveness: Using accurate images’ size make the website look aligned and impressive in every device whether its computer or mobile phone.
- Helps in SEO ranking: Google considers image size one of the biggest factors for site ranking because it makes the site load quickly and easy to understand. Thus it results in a better position on the web browser.
Different Default WordPress image sizes
WordPress automatically converts each image you upload on the website into four different sizes. Hence, to know about these by-default image sizes, read the below-shared points:
- Thumbnail Size: The thumbnail images are small in size and have the default dimensions of 150×150 pixels. Therefore, people mainly use these pictures for thumbnails of pages and blogs.
- Medium Size: This by default size of images is a bit bigger than thumbnail. Hence, its dimensions are 300 x 300 pixels, and are mostly used for banners and widgets.
- Medium large Size: As the name says, it is a bit larger than the medium sized images as its dimensions are 768 x 768 pixels. Thus, these images are mainly used in blog post headers, sliders, and posts.
- Large Size : This is one of the biggest by default image sizes that is available in wordpress. Its dimensions are 1024 x 1024 pixels. Moreover, these images are mainly used in lightboxes, backgrounds, and headers.
- Full size: Last but not least, this one owns the real dimensions of the image and is commonly used in galleries. However, you can stretch it to make the image bigger than the default large-sized dimensions.
What Size Image To Use On WordPress?
Now that you know image size has a major impact on your website’s function and performance, it’s high time to learn exactly what size image to use on WordPress. Thus, there are different image sizes based on different sections or areas where you need to upload them. Hence, we explain everything related to this below, so take a look:
- Background image: The dimensions of the image you want to upload in the background of your content should be 1080 x 1920 pixels. Thus, it must have a 16:9 aspect ratio and 72 pixels per inch (PPI).
- Hero image: The first image with which you want the visitor to interact on the web page should be of 720 pixels in height and 1200 pixels in width. Therefore, it also has the same aspect ratio and PPI like the background image.
- Featured image: The size for featured image wordpress should be of 1200 pixels in height and 628 pixels in width. Besides this, the aspect ratio of the featured image should be 16:8.4.
- Post image: There is no such specific dimensions for it. However, the suggestion is to keep the image wide and not too tall. Also, the file size should be small to load fastly.
How to Change WordPress to the Default Image Size?
If you are fed up with the default setting of image size and want to change that so that you can resize it according to your desires, then follow the below-shared steps:
- First of all, open the domain wordpress and login with the right credentials.
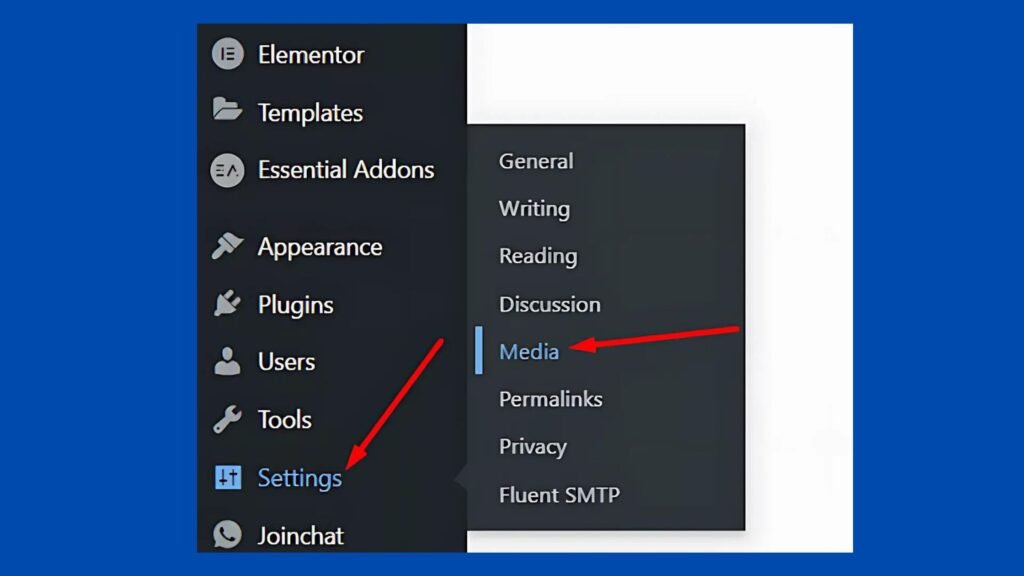
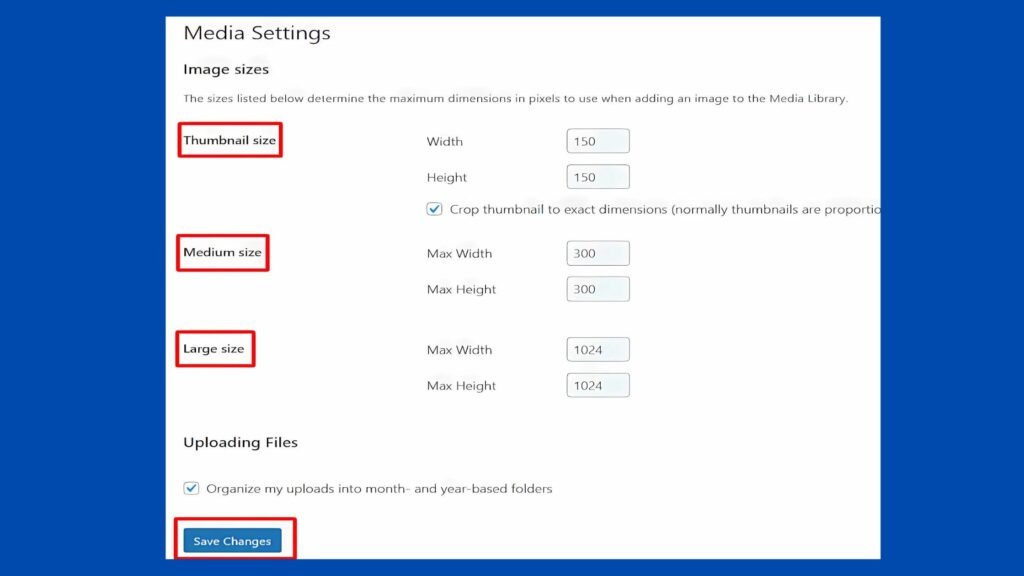
- Once you reach the dashboard, click on “settings” and select “media“.

- After this, in the “media settings,” reset the image dimension according to your desires.
- Finally, click on the “save changes” option at the bottom of the blue dialogue box.

Way to Resize Images in WordPress Using a Built-in Image Sizer
Apart from all of this, you can also make changes to your image size using the by-default image sizer feature in WordPress. Hence, to know about it, read and follow the below-shared steps:
- Begin with logging into the WordPress admin panel.
- Once done, go to the ‘Media’ section and then choose “Library“.
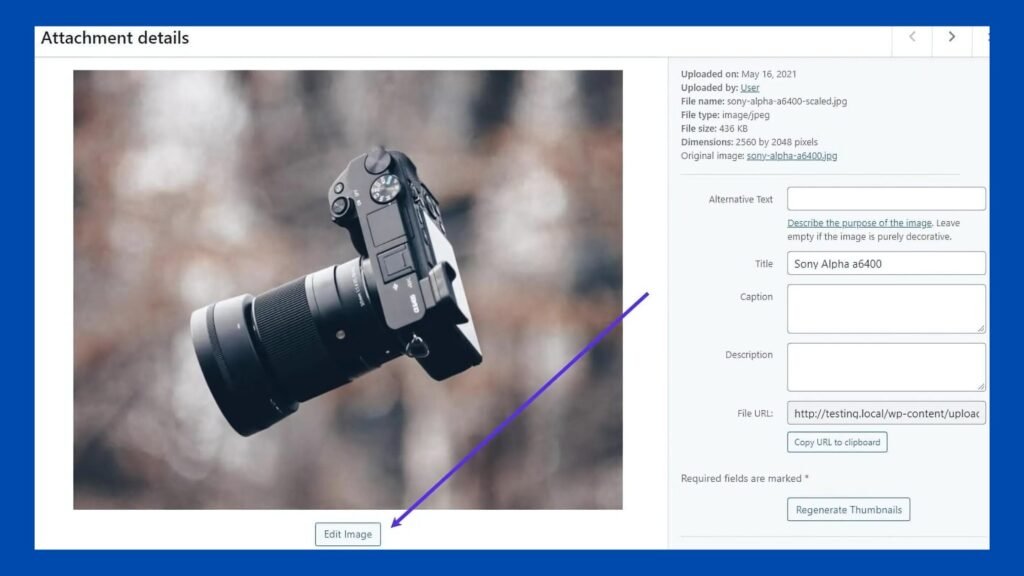
- After this, select the image that you want to resize.
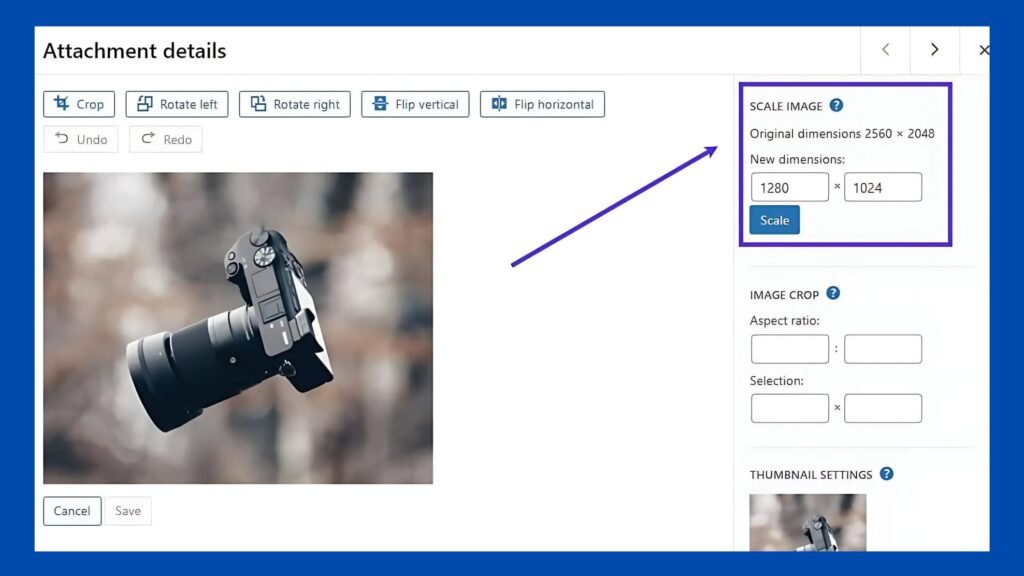
- Further, tap on the “edit image” option and click on “scale.”

- Finally, enter the new dimensions of the image in the respective fields and click on “scale” to save the changes.

Conclusion
In this blog post, we discussed and answered the most asked question that is “what size image to use on wordpress?”. Thus, ranging from its meaning to importance, we shared everything in detail. Moreover, we also highlighted the variety of default image sizes and suggested supported image sizes in WordPress. In addition to this, we also shared some tips on how to reset the default image size and resize the original image using WordPress’s built-in features only. Thus, I hope that the article shared valuable information with you and guided you in optimizing your image in WordPress.
FAQs
What is the supported logo image size in wordpress?
The image size of a logo in wordpress should be of 200 x 100 pixels only. The appropriate dimensions will make the logo come out clearly, aligned, and professionally.
Which third-party tools can be used to resize images for wordpress?
Canva, Pixlr, and Gimp are some of the third-party tools that you can use for resizing or editing your images and successfully uploading them on wordpress according to the desired dimensions.
Why is image size important in wordpress?
The right image size helps with fast loading, better user experience, enhanced responsiveness, boosted SEO, and increased hosting storage space.
What image does wordpress show on preview?
So, WordPress basically shows the featured image in its preview. Thus, the size of this image is 1200 pixels in height and 628 pixels in width.